ImageViewの画像イベント
ImageViewからもボタンと同じようにイベントを追加することができます。

package test.example.com.test43;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
//相対的レイアウト(RelativeLayout)を使用する宣言
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
//TextViewを使用する宣言
import android.widget.TextView;
//クリックイベント用に追加
import android.view.View.OnClickListener;
//ボタンを宣言
import android.widget.Button;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity implements OnClickListener {
//setId用の管理番号
private int mNo1;
private int mNo2;
private int mNo3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//getSupportActionBar().hide();
//setContentView(R.layout.activity_main);
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
//座標の初期設定
int x=0;
int y=0;
int width=0;
int height=0;
//配置を設定
x=100;
y=50;
width=300;
height=60;
RelativeLayout.LayoutParams obj1 = null;
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
//ボタンの設置
Button btn1=new Button(this);
mNo1 = View.generateViewId();
btn1.setId(mNo1);
btn1.setOnClickListener(this);
btn1.setText("拡縮");
layout.addView(btn1,obj1);
btn1=null;
y+=height+10;
//画像を設置
height=50;
width=50;
obj1 = getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
//画像を準備
Bitmap bitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.icon);
//ImageViewを設置し画像を設定します
ImageView imageView=new ImageView(this);
mNo2 = View.generateViewId();
imageView.setId(mNo2);
imageView.setImageBitmap(bitmap);
imageView.setOnClickListener(this);
layout.addView(imageView,obj1);
imageView=null;
y+=height+50;
height=50;
width=300;
obj1 = getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
TextView textView = new TextView(this);
mNo3 = View.generateViewId();
textView.setId(mNo3);
textView.setText("");
textView.setBackgroundColor(Color.YELLOW);
layout.addView(textView,obj1);
}
@Override
//ボタンがクリックされたら実行されます。
public void onClick(View view) {
int iViewId = 0;
int flg = 0;
iViewId= view.getId();
String sData = "";
if(mNo1==iViewId)
{
flg=1;
sData="ボタンをクリックした";
}
else if(mNo2==iViewId)
{
flg=1;
sData="画像をクリックした";
}
if(flg > 0)
{
TextView textView = (TextView)findViewById(mNo3);
textView.setText(sData);
textView=null;
}
}
//レイアウトを決定するオブジェクトを生成し渡します
private RelativeLayout.LayoutParams getLayoutObject(int width,int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
}
|
「setOnClickListener」を使用してボタンと同じようにイベントを追加します。
setIdを使って登録したIdを判定として使っています。
(例)
else if(mNo2==iViewId)
{
flg=1;
sData="画像をクリックした";
}
ボタンのケースとImageViewのケースでイベントの処理がことなるので
表示したTextViewには異なる値が設定されています。
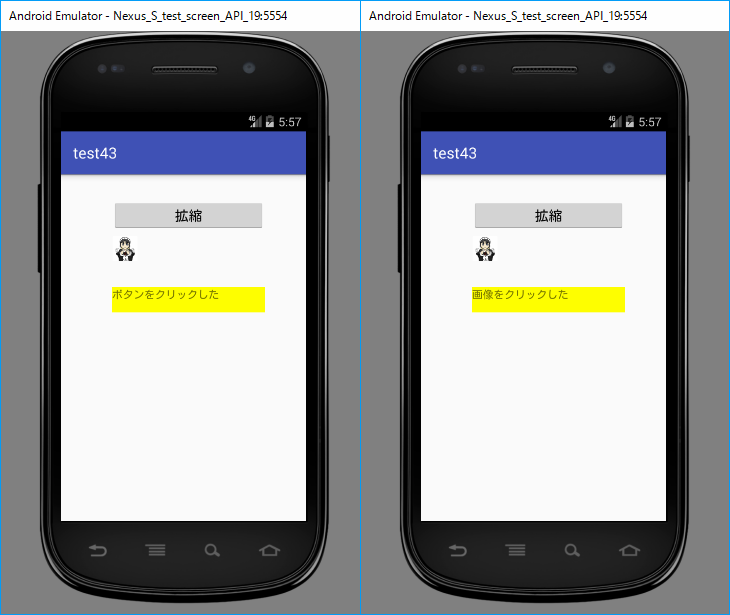
実行結果

左がボタンを実行した例で、右側がImageViewをタップした例です。
|
|