タイマーの使い方
タイマーはprivate変数で用意したものを使っています。
実行はクラスを使い「TimerTask」を継承させています。
タイマーのスケジュールにクラスの内容を設定して
実行する内容がクラスの内容となるようにします。

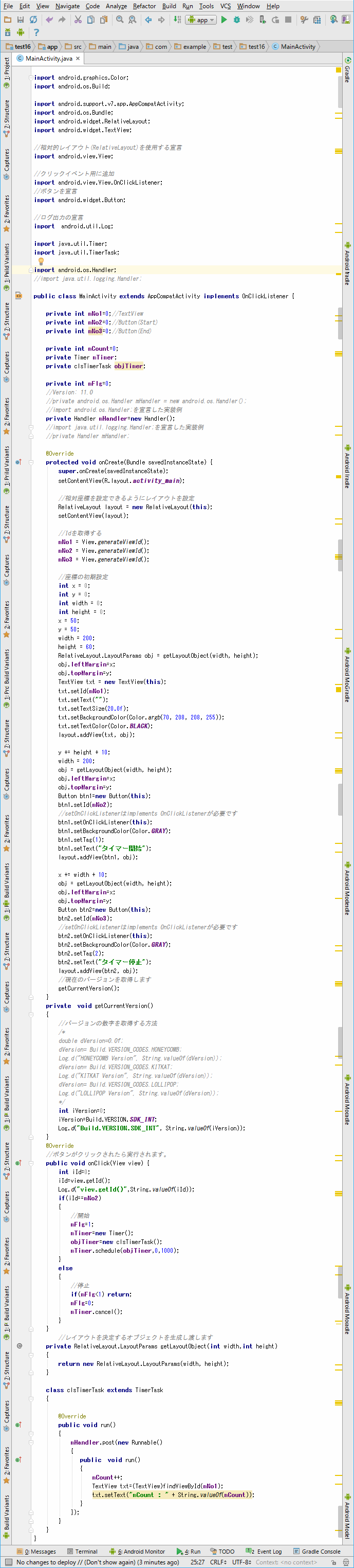
import android.graphics.Color;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RelativeLayout;
import android.widget.TextView;
//相対的レイアウト(RelativeLayout)を使用する宣言
import android.view.View;
//クリックイベント用に追加
import android.view.View.OnClickListener;
//ボタンを宣言
import android.widget.Button;
//ログ出力の宣言
import android.util.Log;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Handler;
//import java.util.logging.Handler;
public class MainActivity extends AppCompatActivity implements OnClickListener {
private int mNo1=0;//TextView
private int mNo2=0;//Button(Start)
private int mNo3=0;//Button(End)
private int mCount=0;
private Timer mTimer;
private clsTimerTask objTimer;
private int mFlg=0;
//Version: 11.0
//private android.os.Handler mHandler = new android.os.Handler();
//import android.os.Handler;を宣言した実装例
private Handler mHandler=new Handler();
//import java.util.logging.Handler;を宣言した実装例
//private Handler mHandler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//相対座標を設定できるようにレイアウトを設定
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
//Idを取得する
mNo1 = View.generateViewId();
mNo2 = View.generateViewId();
mNo3 = View.generateViewId();
//座標の初期設定
int x = 0;
int y = 0;
int width = 0;
int height = 0;
x = 50;
y = 50;
width = 200;
height = 60;
RelativeLayout.LayoutParams obj = getLayoutObject(width, height);
obj.leftMargin=x;
obj.topMargin=y;
TextView txt = new TextView(this);
txt.setId(mNo1);
txt.setText("");
txt.setTextSize(20.0f);
txt.setBackgroundColor(Color.argb(70, 208, 208, 255));
txt.setTextColor(Color.BLACK);
layout.addView(txt, obj);
y += height + 10;
width = 200;
obj = getLayoutObject(width, height);
obj.leftMargin=x;
obj.topMargin=y;
Button btn1=new Button(this);
btn1.setId(mNo2);
//setOnClickListenerはimplements OnClickListenerが必要です
btn1.setOnClickListener(this);
btn1.setBackgroundColor(Color.GRAY);
btn1.setTag(1);
btn1.setText("タイマー開始");
layout.addView(btn1, obj);
x += width + 10;
obj = getLayoutObject(width, height);
obj.leftMargin=x;
obj.topMargin=y;
Button btn2=new Button(this);
btn2.setId(mNo3);
//setOnClickListenerはimplements OnClickListenerが必要です
btn2.setOnClickListener(this);
btn2.setBackgroundColor(Color.GRAY);
btn2.setTag(2);
btn2.setText("タイマー停止");
layout.addView(btn2, obj);
//現在のバージョンを取得します
getCurrentVersion();
}
private void getCurrentVersion()
{
//バージョンの数字を取得する方法
/*
double dVersion=0.0f;
dVersion= Build.VERSION_CODES.HONEYCOMB;
Log.d("HONEYCOMB Version", String.valueOf(dVersion));
dVersion= Build.VERSION_CODES.KITKAT;
Log.d("KITKAT Version", String.valueOf(dVersion));
dVersion= Build.VERSION_CODES.LOLLIPOP;
Log.d("LOLLIPOP Version", String.valueOf(dVersion));
*/
int iVersion=0;
iVersion=Build.VERSION.SDK_INT;
Log.d("Build.VERSION.SDK_INT", String.valueOf(iVersion));
}
@Override
//ボタンがクリックされたら実行されます。
public void onClick(View view) {
int iId=0;
iId=view.getId();
Log.d("view.getId()",String.valueOf(iId));
if(iId==mNo2)
{
//開始
mFlg=1;
mTimer=new Timer();
objTimer=new clsTimerTask();
mTimer.schedule(objTimer,0,1000);
}
else
{
//停止
if(mFlg<1) return;
mFlg=0;
mTimer.cancel();
}
}
//レイアウトを決定するオブジェクトを生成し渡します
private RelativeLayout.LayoutParams getLayoutObject(int width,int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
class clsTimerTask extends TimerTask
{
@Override
public void run()
{
mHandler.post(new Runnable()
{
public void run()
{
mCount++;
TextView txt=(TextView)findViewById(mNo1);
txt.setText("mCount : " + String.valueOf(mCount));
}
});
}
}
}
|
タイマーを使うためにタイマーをインスタンス化します。
「TimerTask」を継承したクラスで実行内容を決定しています。
タイマーのscheduleでオブジェクト化したクラスを設定します。
そしてタイマーの設定を第2、第3引数に設定します。
|
|