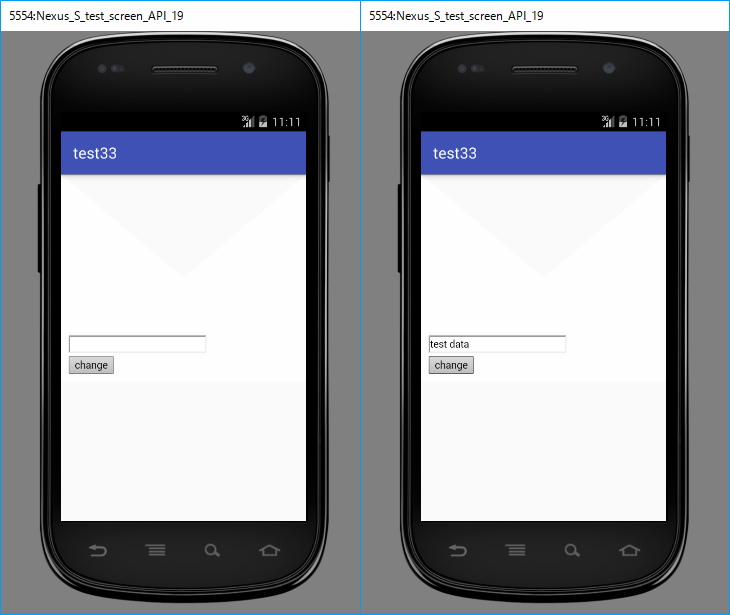
HTML文字列を生成し表示
HTML文字列を生成してWebViewにHTMLを表示させるサンプルです。

package test.example.com.test33;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RelativeLayout;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
//座標の初期設定
int x=0;
int y=0;
int width=0;
int height=0;
RelativeLayout.LayoutParams obj1 = getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
WebView web = new WebView(this);
//Javascriptの有効有無
//true:有効
//false:無効
web.getSettings().setJavaScriptEnabled(true);
//拡大鏡の表示有無(+と-コントロールによる拡縮)
//web.getSettings().setBuiltInZoomControls(true);
web.getSettings().setBuiltInZoomControls(false);
//WebViewをレイアウトに追加します
layout.addView(web);
web.loadData(getHTML(), "text/html", "utf-8");
}
private String getHTML()
{
StringBuilder sHTML = new StringBuilder();
sHTML.append("<!DOCTYPE HTML PUBLIC '-//W3C//DTD HTML 4.01//EN'>");
sHTML.append("<html>");
sHTML.append("<head>");
sHTML.append("<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>");
sHTML.append("<script type='text/javascript' language='javascript' >");
sHTML.append("function test()");
sHTML.append("{ ");
sHTML.append(" document.getElementById(\"txt1\").value = \"test data\";");
sHTML.append("}");
sHTML.append("</script>");
//------------------------------------------------------------------------------
/*
//CSSで三角マークを非表示にできます
sHTML.append("<style type=\"text/css\"");
sHTML.append("<!--");
sHTML.append("-webkit-appearance:none;");
sHTML.append("-moz-appearance:none;");
sHTML.append("appearance:none;");
sHTML.append("-->");
sHTML.append("</style>");
*/
//------------------------------------------------------------------------------
sHTML.append("</head>");
sHTML.append("<body>");
sHTML.append("<form id=frm1 name=frm1>");
//ちょっと下に下げた(微調整)
for(int i=0;i<10;i++)
{
sHTML.append("<br />");
}
sHTML.append("<input type=text id=txt1 name=txt1 value=\"\" /><br />");
sHTML.append("<input type=button id=btn1 name=btn1 value=\"change\" onClick=\"test()\"/>");
sHTML.append("</form>");
sHTML.append("</body>");
sHTML.append("</html>");
return sHTML.toString();
}
//レイアウトを決定するオブジェクトを生成し渡します
public RelativeLayout.LayoutParams getLayoutObject(int width,int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
}
|
生成したHTMLの文字列を使ってWebViewに設定して表示するには
「loadData」メソッドに文字列を渡します。
(例)
web.loadData(getHTML(), "text/html", "utf-8");

|
|