ImageViewを使用した画像の拡縮
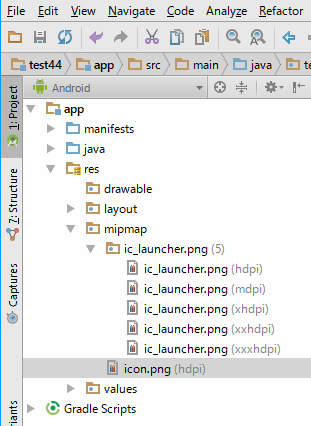
このサンプルでは「icon.png」画像ファイルを使用しています。
画像ファイルを右クリックでコピーを選択した状態でmipmapにPasteしています。


package test.example.com.test44;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
//相対的レイアウト(RelativeLayout)を使用する宣言
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
//TextViewを使用する宣言
import android.widget.TextView;
//クリックイベント用に追加
import android.view.View.OnClickListener;
//ボタンを宣言
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements OnClickListener {
//setId用の管理番号
private int mNo2;
private int mNo1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//getSupportActionBar().hide();
//setContentView(R.layout.activity_main);
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
//座標の初期設定
int x=0;
int y=0;
int width=0;
int height=0;
//配置を設定
x=100;
y=50;
width=300;
height=60;
RelativeLayout.LayoutParams obj1 = null;
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
//ボタンの設置
Button btn1=new Button(this);
mNo1 = View.generateViewId();
btn1.setId(mNo1);
btn1.setOnClickListener(this);
btn1.setText("拡縮");
layout.addView(btn1,obj1);
btn1=null;
y+=height+10;
//画像を設置
height=50;
width=50;
obj1 = getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
//画像を準備
Bitmap bitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.icon);
//ImageViewを設置し画像を設定します
ImageView imageView=new ImageView(this);
imageView.setId(mNo2);
imageView.setImageBitmap(bitmap);
//Tagを画像の拡縮制御に使用しています
imageView.setTag(0);//小さい状態
layout.addView(imageView,obj1);
imageView=null;
}
@Override
//ボタンがクリックされたら実行されます。
public void onClick(View view) {
if(mNo1==view.getId())
{
//iSize:画像の表示状態
//0 : 現在の状態が小さい画像として表示されている
//1 : 現在の状態が大きい画像として表示されている
int iSize = 0;
int iWidthHeight=0;
//ボタンがタップされたケース
ImageView imageView = (ImageView)findViewById(mNo2);
iSize=(int)imageView.getTag();
//小さい画像から大きい画像に拡大します
if(iSize==0)
{
iSize=1;
iWidthHeight=200;
}
//大きい画像から小さい画像に縮小します
else
{
iSize=0;
iWidthHeight=50;
}
//ImageViewを幅を制御する
//拡縮のプロパティ(setAdjustViewBounds)の値もtrueにする
imageView.setMaxHeight(iWidthHeight);
imageView.setMinimumHeight(iWidthHeight);
imageView.setMaxWidth(iWidthHeight);
imageView.setMinimumWidth(iWidthHeight);
imageView.getLayoutParams().width=iWidthHeight;
imageView.getLayoutParams().height=iWidthHeight;
imageView.setAdjustViewBounds(true);
//次のボタンをタップした動作のため現在の状態をTagに保存しておく
imageView.setTag(iSize);
}
}
//レイアウトを決定するオブジェクトを生成し渡します
private RelativeLayout.LayoutParams getLayoutObject(int width,int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
}
|
「mNo2 = View.generateViewId();」をImageViewを設置する前に実行してください。
※なくても動いたのですが(偶然、未登録の0の値を使ってくれたようで)、よくないので。
画像の拡大縮小をするため次の設定をImageViewオブジェクトに設定しています。
| 項目 | 内容 | | setMaxHeight(iWidthHeight); | 高さの最大を設定します。 | | setMinimumHeight(iWidthHeight); | 高さの最小を設定します。 | | setMaxWidth(iWidthHeight); | 幅の最大を設定します。 | | setMinimumWidth(iWidthHeight); | 幅の最小を設定します。 | | getLayoutParams().width=iWidthHeight; | レイアウトの幅を設定します。 | | getLayoutParams().height=iWidthHeight; | レイアウトの高さを設定します。 | | setAdjustViewBounds(true); | 描画調整をtrueにします。 |
また、プログラム上からも、わかると思いますが、Tagをフラグとして使用しています。
別に変数に使用と別なものとしても問題はないです。
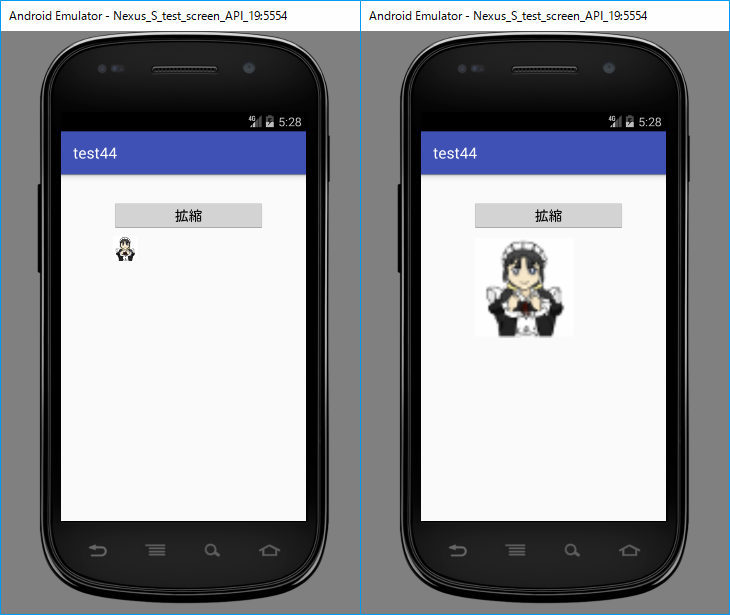
実行結果

ボタンを押すたびに画像の大きさが切り替わります。
|
|