Canvasを組み込む

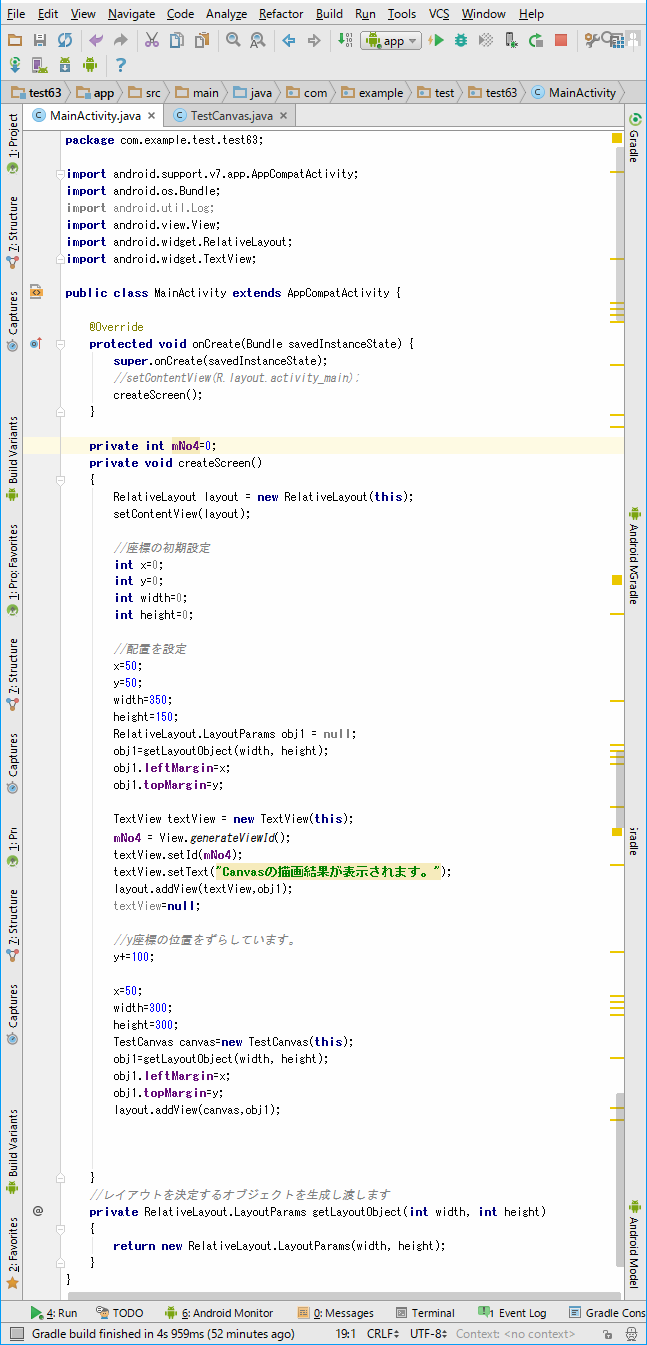
package com.example.test.test63;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
createScreen();
}
private int mNo4=0;
private void createScreen()
{
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
//座標の初期設定
int x=0;
int y=0;
int width=0;
int height=0;
//配置を設定
x=50;
y=50;
width=350;
height=150;
RelativeLayout.LayoutParams obj1 = null;
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
TextView textView = new TextView(this);
mNo4 = View.generateViewId();
textView.setId(mNo4);
textView.setText("Canvasの描画結果が表示されます。");
layout.addView(textView,obj1);
textView=null;
//y座標の位置をずらしています。
y+=100;
x=50;
width=300;
height=300;
TestCanvas canvas=new TestCanvas(this);
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
layout.addView(canvas,obj1);
}
//レイアウトを決定するオブジェクトを生成し渡します
private RelativeLayout.LayoutParams getLayoutObject(int width, int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
}
|

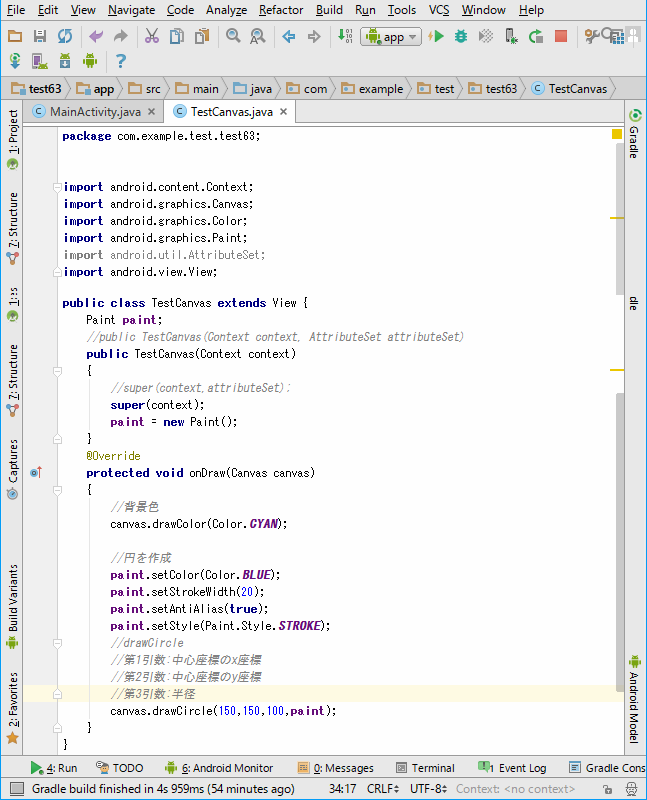
package com.example.test.test63;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class TestCanvas extends View {
Paint paint;
//public TestCanvas(Context context, AttributeSet attributeSet)
public TestCanvas(Context context)
{
//super(context,attributeSet);
super(context);
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas)
{
//背景色
canvas.drawColor(Color.CYAN);
//円を作成
paint.setColor(Color.BLUE);
paint.setStrokeWidth(20);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
//drawCircle
//第1引数:中心座標のx座標
//第2引数:中心座標のy座標
//第3引数:半径
canvas.drawCircle(150,150,100,paint);
}
}
|
Canvasで実装したクラスを呼び出すので次のように宣言をして
オブジェクトコントロールのように呼び出します。
TestCanvas canvas=new TestCanvas(this);
この例ではCanvasでは第1引数のContextしか使用していないため
第1引数にthisを渡しています。
Canvasを使用するためにViewを継承(extends)しています。
描画内容はonDrawメソッド内に実装することで
描画処理結果が反映されます。
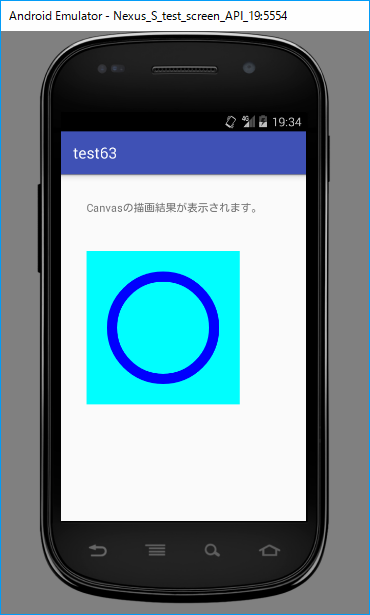
実行結果

|
|