キーボードの表示・非表示
「implements」に次の宣言をします。
OnClickListener
View.OnFocusChangeListener
次のメソッドを起動時のコードに記述するとキーボードが表示されます。
this.getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE);
このサンプルでは、上記コードを記述しないことにより、初期時にキーボードが表示されていません。
また、EditTextには「setOnFocusChangeListener」を実装しています。
これが「View.OnFocusChangeListener」と結びつくのでimplementsしてください。
またイベントとして「onFocusChange」が必要となりますので、サンプルのように実装してください。
この「onFocusChange」ではフォーカスの状態を判定した処理を実装できます。
サンプルではキーボードが初期表示されないので、フォーカスをEditTextにあてることにより
キーボードを表示させてください。
画面をみると左上にキーボードのマークが見えます。

これをクリックすると入力方法の選択画面が表示されます。

クリックしていくと、こんな感じです。

必要な方式(英語や日本語など)を選んでください。
※この画面では英語(米国)および日本語から選択するようになっています。
そうするとキーボードが表示されます。

これを閉じるの方法をボタンで実装してます。
上記画面であれば「キーボードを隠す」ボタンです。
サンプルでは、次のようになっています。
(例)
@Override
//ボタンがクリックされたら実行されます。
public void onClick(View view) {
int iViewId = 0;
int flg = 0;
iViewId = view.getId();
if(iViewId==mNo1)
{
InputMethodManager inputMethodManager = (InputMethodManager)this.getSystemService(Context.INPUT_METHOD_SERVICE);
inputMethodManager.hideSoftInputFromWindow(view.getWindowToken(),InputMethodManager.RESULT_UNCHANGED_SHOWN );
}
}
|
「InputMethodManager 」を使い「oftInputFromWindow」メソッドにより実装しています。

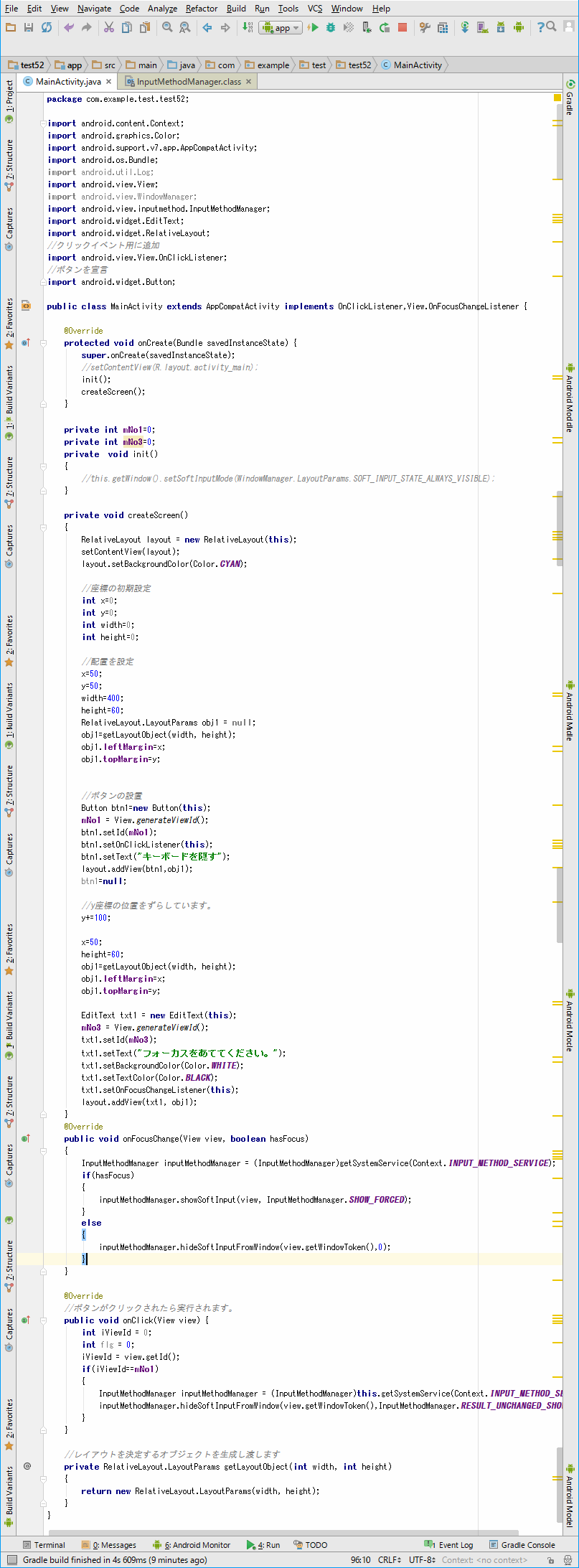
package com.example.test.test52;
import android.content.Context;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.WindowManager;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import android.widget.RelativeLayout;
//クリックイベント用に追加
import android.view.View.OnClickListener;
//ボタンを宣言
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements OnClickListener,View.OnFocusChangeListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
init();
createScreen();
}
private int mNo1=0;
private int mNo3=0;
private void init()
{
//this.getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE);
}
private void createScreen()
{
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
layout.setBackgroundColor(Color.CYAN);
//座標の初期設定
int x=0;
int y=0;
int width=0;
int height=0;
//配置を設定
x=50;
y=50;
width=400;
height=60;
RelativeLayout.LayoutParams obj1 = null;
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
//ボタンの設置
Button btn1=new Button(this);
mNo1 = View.generateViewId();
btn1.setId(mNo1);
btn1.setOnClickListener(this);
btn1.setText("キーボードを隠す");
layout.addView(btn1,obj1);
btn1=null;
//y座標の位置をずらしています。
y+=100;
x=50;
height=60;
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
EditText txt1 = new EditText(this);
mNo3 = View.generateViewId();
txt1.setId(mNo3);
txt1.setText("フォーカスをあててください。");
txt1.setBackgroundColor(Color.WHITE);
txt1.setTextColor(Color.BLACK);
txt1.setOnFocusChangeListener(this);
layout.addView(txt1, obj1);
}
@Override
public void onFocusChange(View view, boolean hasFocus)
{
InputMethodManager inputMethodManager = (InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVICE);
if(hasFocus)
{
inputMethodManager.showSoftInput(view, InputMethodManager.SHOW_FORCED);
}
else
{
inputMethodManager.hideSoftInputFromWindow(view.getWindowToken(),0);
}
}
@Override
//ボタンがクリックされたら実行されます。
public void onClick(View view) {
int iViewId = 0;
int flg = 0;
iViewId = view.getId();
if(iViewId==mNo1)
{
InputMethodManager inputMethodManager = (InputMethodManager)this.getSystemService(Context.INPUT_METHOD_SERVICE);
inputMethodManager.hideSoftInputFromWindow(view.getWindowToken(),InputMethodManager.RESULT_UNCHANGED_SHOWN );
}
}
//レイアウトを決定するオブジェクトを生成し渡します
private RelativeLayout.LayoutParams getLayoutObject(int width, int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
}
|
実行結果

一番左側が初期起動画面の状態です。
真ん中がフォーカスをあててみた動作の結果(キーボードが表示された)ものです。
さいごに一番右側がボタンをタップしてキーボードを隠した状態です。
|
|