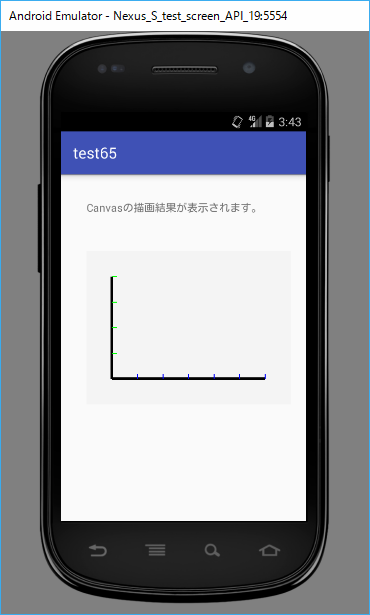
直線の描画
canvasに直線を描画するサンプルです。

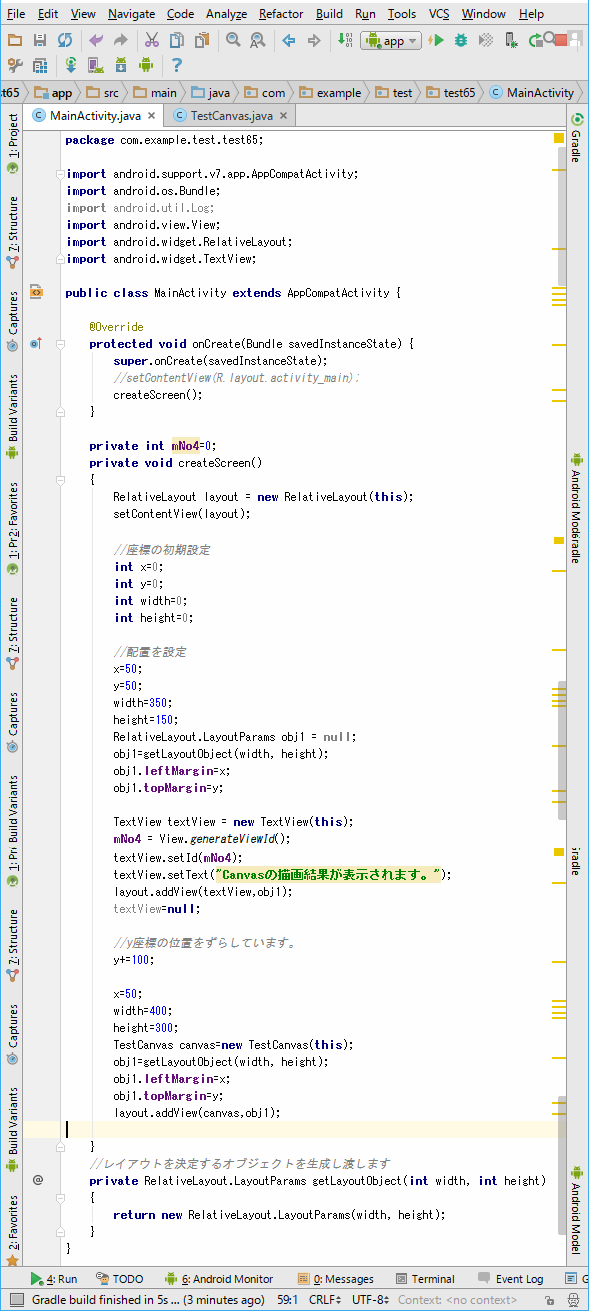
package com.example.test.test65;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
createScreen();
}
private int mNo4=0;
private void createScreen()
{
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
//座標の初期設定
int x=0;
int y=0;
int width=0;
int height=0;
//配置を設定
x=50;
y=50;
width=350;
height=150;
RelativeLayout.LayoutParams obj1 = null;
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
TextView textView = new TextView(this);
mNo4 = View.generateViewId();
textView.setId(mNo4);
textView.setText("Canvasの描画結果が表示されます。");
layout.addView(textView,obj1);
textView=null;
//y座標の位置をずらしています。
y+=100;
x=50;
width=400;
height=300;
TestCanvas canvas=new TestCanvas(this);
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
layout.addView(canvas,obj1);
}
//レイアウトを決定するオブジェクトを生成し渡します
private RelativeLayout.LayoutParams getLayoutObject(int width, int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
}
|

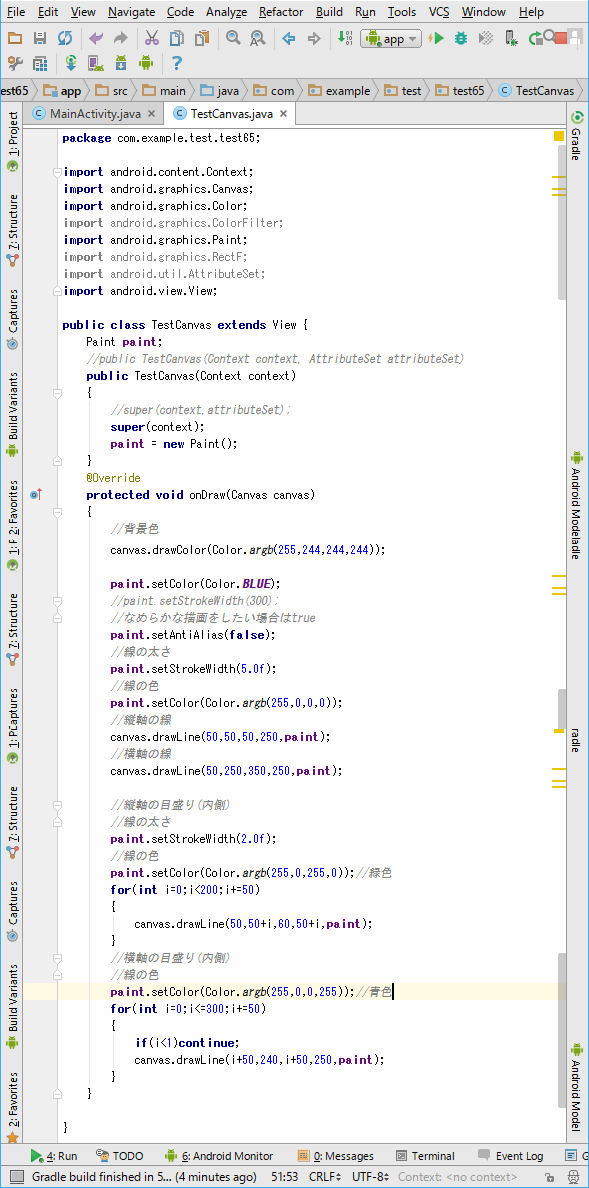
package com.example.test.test65;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class TestCanvas extends View {
Paint paint;
//public TestCanvas(Context context, AttributeSet attributeSet)
public TestCanvas(Context context)
{
//super(context,attributeSet);
super(context);
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas)
{
//背景色
canvas.drawColor(Color.argb(255,244,244,244));
paint.setColor(Color.BLUE);
//paint.setStrokeWidth(300);
//なめらかな描画をしたい場合はtrue
paint.setAntiAlias(false);
//線の太さ
paint.setStrokeWidth(5.0f);
//線の色
paint.setColor(Color.argb(255,0,0,0));
//縦軸の線
canvas.drawLine(50,50,50,250,paint);
//横軸の線
canvas.drawLine(50,250,350,250,paint);
//縦軸の目盛り(内側)
//線の太さ
paint.setStrokeWidth(2.0f);
//線の色
paint.setColor(Color.argb(255,0,255,0));//緑色
for(int i=0;i<200;i+=50)
{
canvas.drawLine(50,50+i,60,50+i,paint);
}
//横軸の目盛り(内側)
//線の色
paint.setColor(Color.argb(255,0,0,255));//青色
for(int i=0;i<=300;i+=50)
{
if(i<1)continue;
canvas.drawLine(i+50,240,i+50,250,paint);
}
}
}
|
drawLineを使用して線を描画します。
canvas.drawLine(x座標の開始,y座標の開始,x座標の終了,y座標の終了,Paintのオブジェクト);
線の太さはsetStrokeWidthで変更できます。
(例)
paint.setStrokeWidth(5.0f);
線の色はsetColorで変更できます。
(例)
paint.setColor(Color.argb(255,0,0,0));

|
|