複数の描画
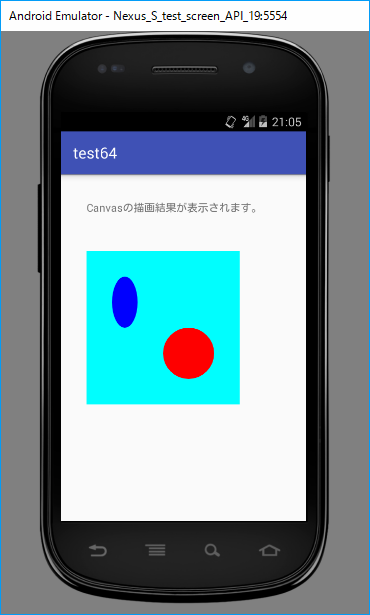
canvasに描画させるぶんだけ指定した図形が描画されます。
このサンプルでは楕円と円を描画しています。

package com.example.test.test64;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
createScreen();
}
private int mNo4=0;
private void createScreen()
{
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
//座標の初期設定
int x=0;
int y=0;
int width=0;
int height=0;
//配置を設定
x=50;
y=50;
width=350;
height=150;
RelativeLayout.LayoutParams obj1 = null;
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
TextView textView = new TextView(this);
mNo4 = View.generateViewId();
textView.setId(mNo4);
textView.setText("Canvasの描画結果が表示されます。");
layout.addView(textView,obj1);
textView=null;
//y座標の位置をずらしています。
y+=100;
x=50;
width=300;
height=300;
TestCanvas canvas=new TestCanvas(this);
obj1=getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
layout.addView(canvas,obj1);
}
//レイアウトを決定するオブジェクトを生成し渡します
private RelativeLayout.LayoutParams getLayoutObject(int width, int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
}
|

package com.example.test.test64;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class TestCanvas extends View {
Paint paint;
//public TestCanvas(Context context, AttributeSet attributeSet)
public TestCanvas(Context context)
{
//super(context,attributeSet);
super(context);
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas)
{
//背景色
canvas.drawColor(Color.CYAN);
paint.setColor(Color.BLUE);
//paint.setStrokeWidth(300);
//なめらかな描画をしたい場合はtrue
paint.setAntiAlias(true);
//RectF
//第1引数:x1(開始)
//第2引数:y1(開始)
//第3引数:x2(終了)
//第4引数:y2(終了)
RectF rectF = new RectF(50,50,100,150);
//楕円
canvas.drawOval(rectF,paint);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
//円
canvas.drawCircle(200,200,50,paint);
}
}
|
このサンプルでは楕円の描画のためdrawOvalを使用しています。
次に円を描画するためdrawCircleを使用して描画しています。
円を塗りつぶして描画するため「Paint.Style.FILL」と設定しています。
実行結果

|
|