文字色および背景色の変更
コードで変更する場合次のようにして変更できます。
| 項目 | 内容 | | setBackgroundColor | 背景色を指定 | | setTextColor | 文字色を指定 |

import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
//相対的レイアウト(RelativeLayout)を使用する宣言
import android.view.View;
import android.widget.RelativeLayout;
//TextViewを使用する宣言
import android.widget.TextView;
//クリックイベント用に追加
import android.view.View.OnClickListener;
//ボタンを宣言
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements OnClickListener {
//setId用の管理番号
private int mNo1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
//setContentView(R.layout.activity_main);
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
//座標の初期設定
int x=0;
int y=0;
int width=0;
int height=0;
x=100;
y=50;
width=300;
height=60;
TextView txt1 = new TextView(this);
mNo1 = View.generateViewId();
txt1.setId(mNo1);
txt1.setText("TextViewに文字列を\n表示します。");
//配置を設定
RelativeLayout.LayoutParams obj1 = getLayoutObject(width, height);
obj1.leftMargin=x;
obj1.topMargin=y;
//レイアウトに追加
layout.addView(txt1, obj1);
//ボタンの設置
Button btn1=new Button(this);
btn1.setOnClickListener(this);
layout.addView(btn1);
}
@Override
//ボタンがクリックされたら実行されます。
public void onClick(View view) {
TextView txt=(TextView)findViewById(mNo1);
//背景色を指定
txt.setBackgroundColor(Color.argb(70, 239, 193, 196));
//文字色を指定
txt.setTextColor(Color.argb(100, 255, 0, 55));
}
//レイアウトを決定するオブジェクトを生成し渡します
public RelativeLayout.LayoutParams getLayoutObject(int width,int height)
{
return new RelativeLayout.LayoutParams(width, height);
}
}
|
このサンプルではRelativeLayoutを使用してTextViewとButtonを設置しています。
ボタンをクリックすると設定したイベントハンドラに結びつきますので
次のように色の設定をしています。
//ボタンがクリックされたら実行されます。
public void onClick(View view) {
TextView txt=(TextView)findViewById(mNo1);
//背景色を指定
txt.setBackgroundColor(Color.argb(70, 239, 193, 196));
//文字色を指定
txt.setTextColor(Color.argb(100, 255, 0, 55));
}
|
レイアウトに設置したTextViewをfindViewByIdを用いて
View.generateViewId()により割り振ったIdを指定します。
指定したコントロールに対して
| 項目 | 内容 | | setBackgroundColor | 背景色を指定 | | setTextColor | 文字色を指定 |
を設定して色を変更しています。
このサンプルでは透過色を指定して色の変更をしています。
Color.argb(透過, red, green, blue)
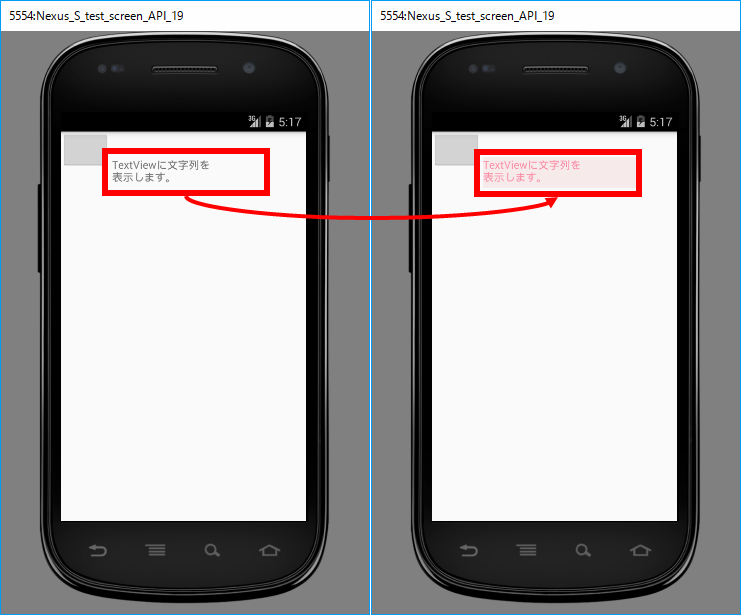
実行結果

|
|